Sign Message
Personal Sign

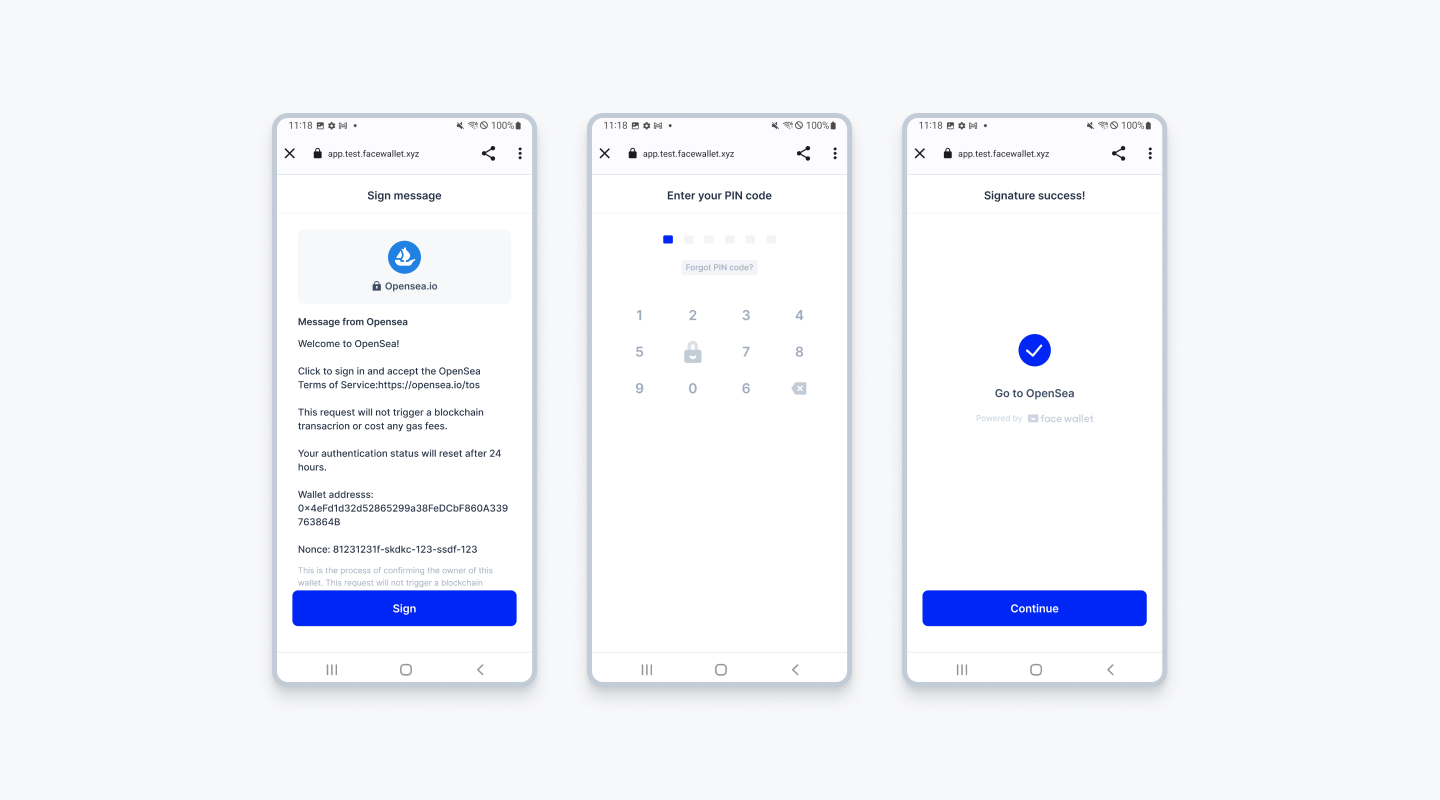
If a user is logged in to the Face Wallet, the user can sign the message from the wallet using Ethers.js. When signing the message, the user confirms the message to sign through the Face Wallet modal then enters the PIN code.
import { Face } from '@haechi-labs/face-react-native-sdk';
import { ethers } from 'ethers';
const face = new Face({
network: Network.GOERLI,
apiKey: 'YOUR_DAPP_API_KEY',
scheme: 'CUSTOM_SCHEME'
});
const provider = new ethers.providers.Web3Provider(face.getEthLikeProvider());
const signer = provider.getSigner();
const originalMessage = 'YOUR_MESSAGE_TO_SIGN';
const signedMessage = await signer.signMessage(originalMessage);Updated 19 days ago