🚀 How to build Sample Dapp
Building Sample Dapp
This page describes how to build and run Sample DApp using Unity SDK.
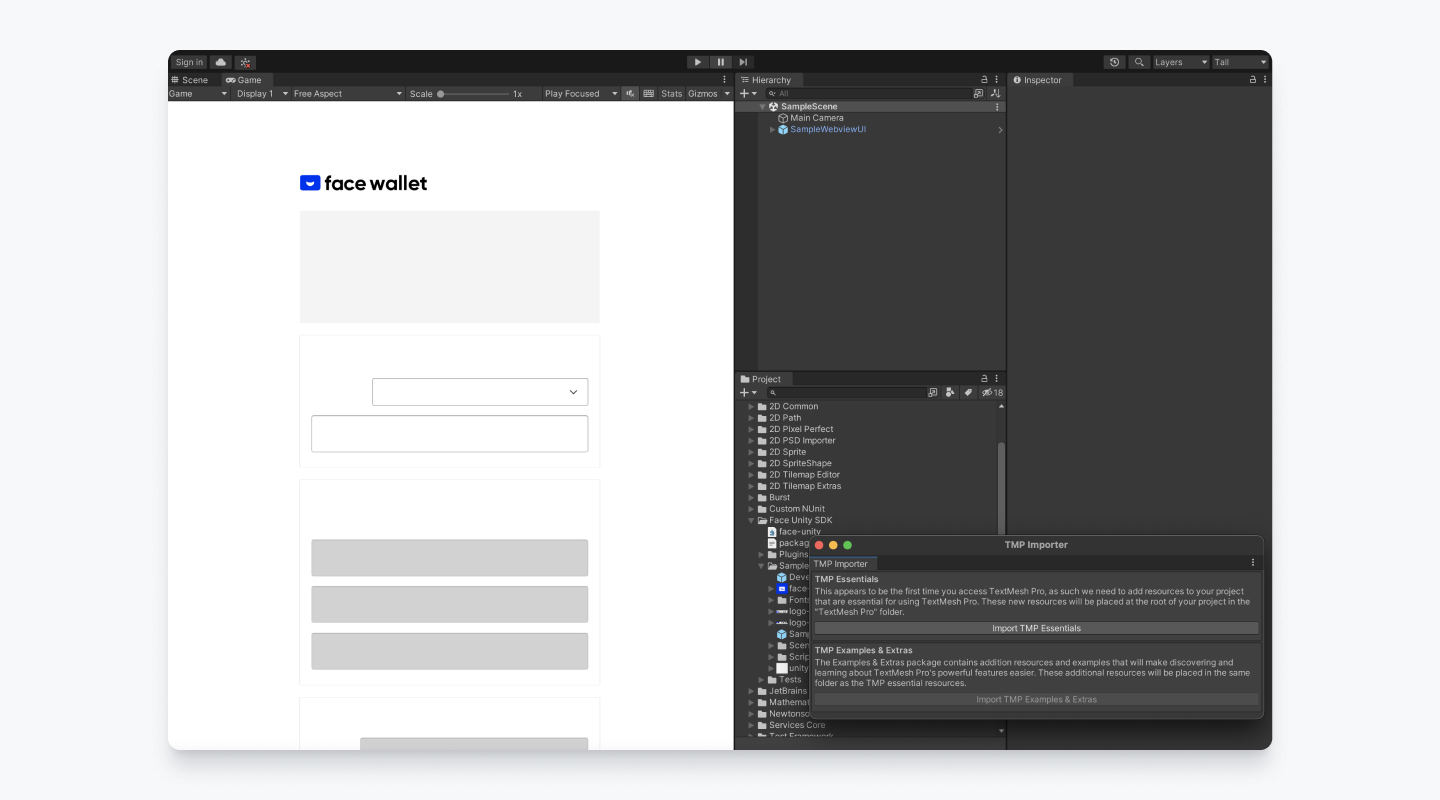
If you add the ~/Assets/haechi.face.unity.sdk/Samples/SampleDapp/SampleWebviewUI.Prefab Prefab to Scene, it appears as shown in the image below.
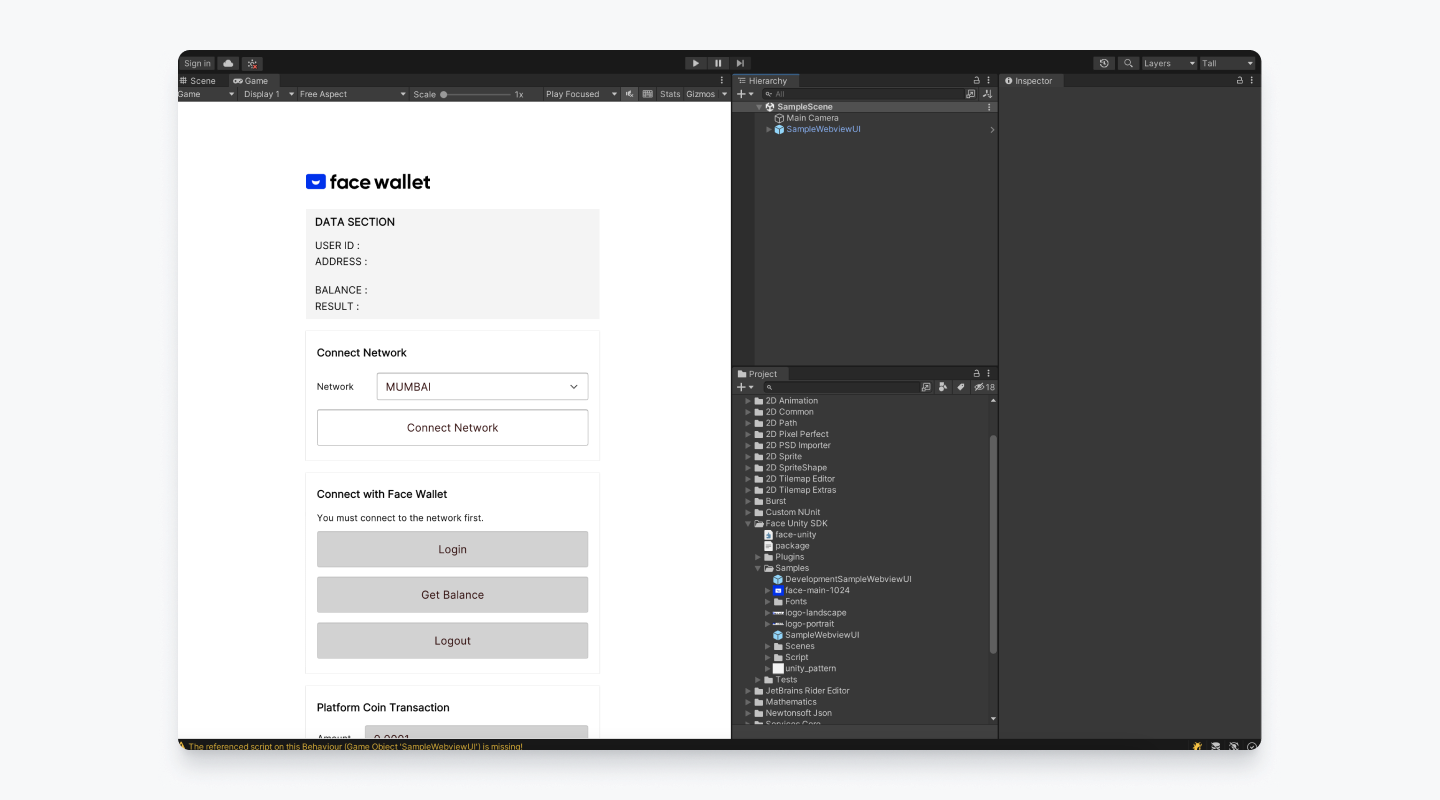
After changing 'Main Camera' Background color as white and 'Importing TMP Essentials', you can find our Face Wallet Sample Dapp 🎉


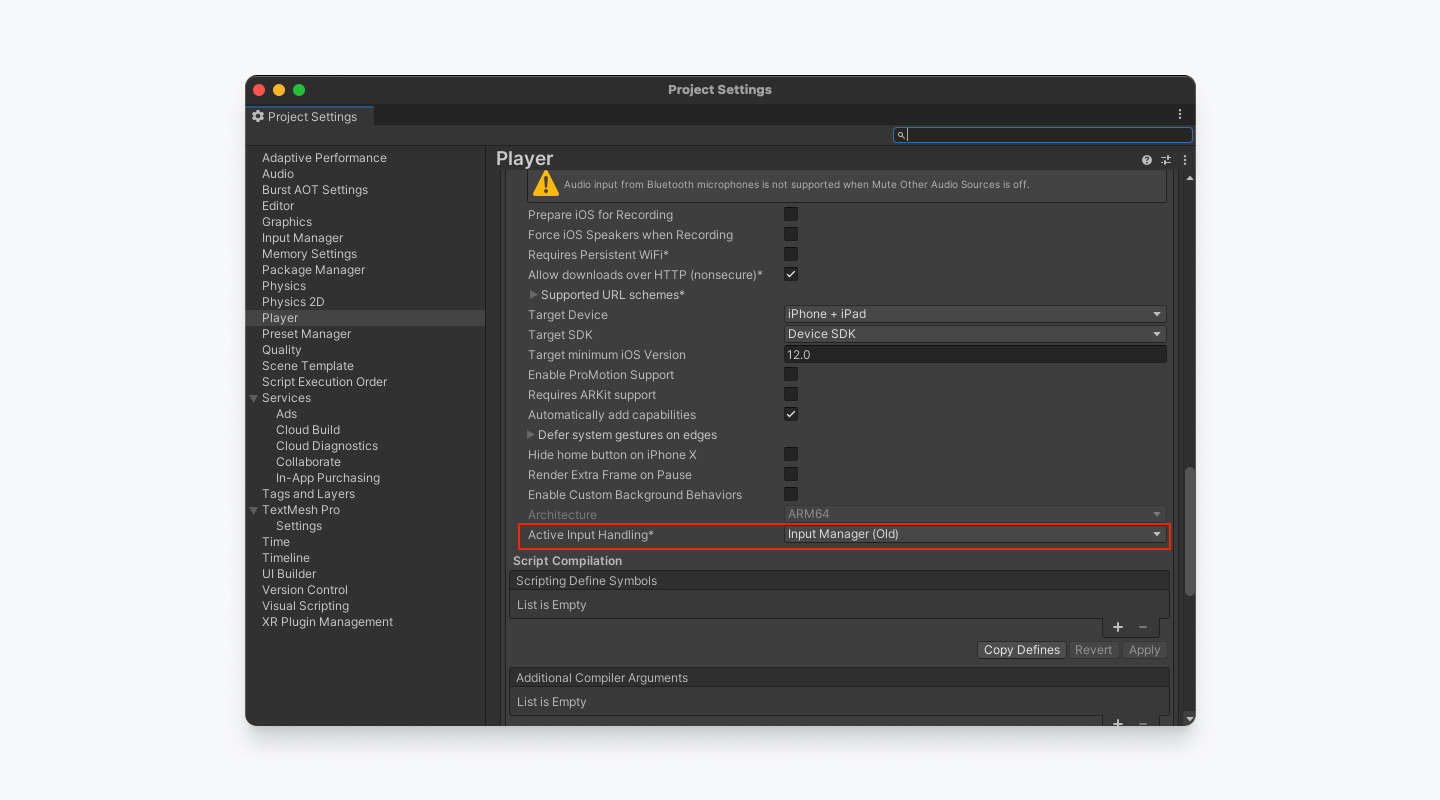
Sample Dapp only supports (Old) input system. In EDIT > Project Settings > Player > Active input Handling, set the value to Input Manager (Old).

Android
IMPORTANT: Before build Sample Dapp on Android platform, please put our AndroidManifest.xml on your project on the path of Assets/Plugins/Android/AndroidManifest.xml. And update build settings to include this manifest on the 'Project Settings' > 'Player' > 'Android' > 'Publishing Settings' > 'Build' section.
- Install Android Studio, set the Android simulator or prepare a real device. Please refer to here for the simulator setting method.
- If the Android simulator or device is ready, complete the Unity build settings.
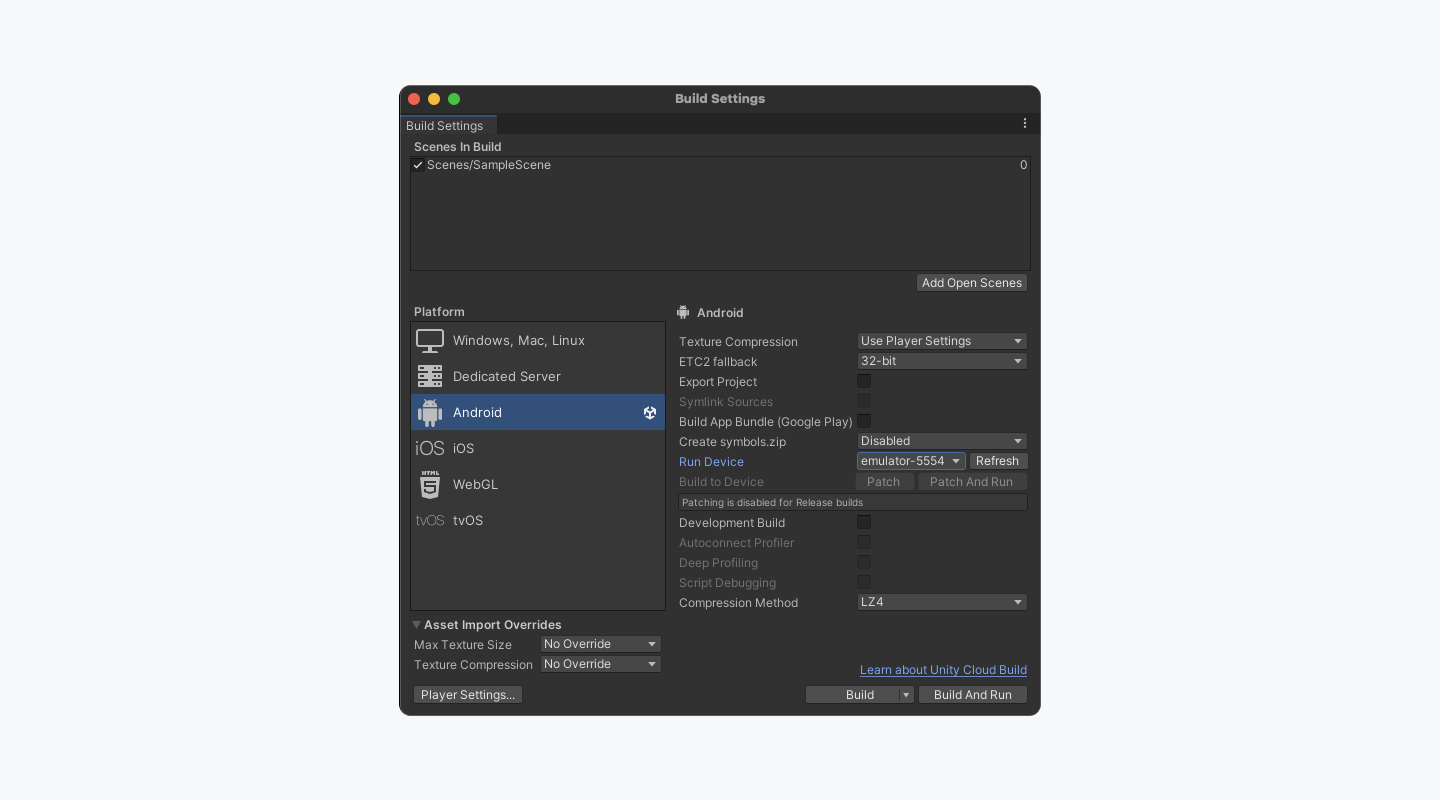
- Move to Unity 'File'> 'Build Settings' menu. Change the platform to Android.

- Select the device to run from the ‘Run Device’ item.- Run through ‘Build and Run’. It may take some time depending on the development environment. When the build is finished, the result is installed and executed in the Android emulator or device.
iOS
- Install XCode and prepare iOS virtual devices or devices. For how to set up a virtual device, see [here](https://developer.apple.com/documentation/xcode/running-your-pp- in-simulator-n-a-device).
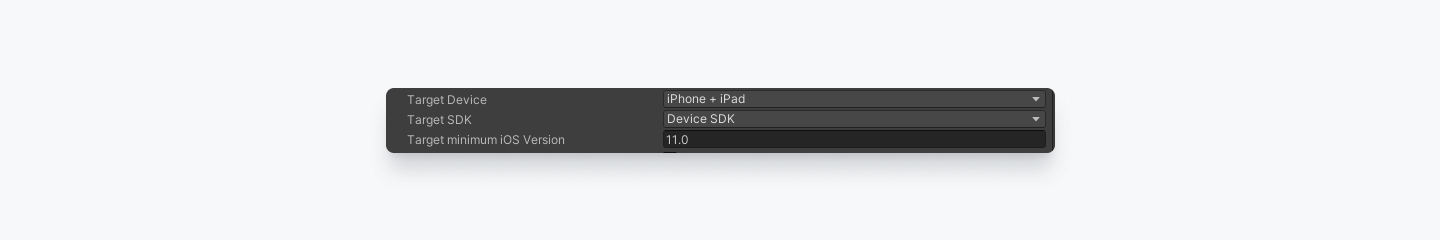
- After changing the platform to iOS in 'Build Settings', you need to select whether to use a virtual device or actual device. Go to ‘‘Player Settings’ > ‘Other Settings’ > ‘Target SDK’ and select a Device Type.

- Run through ‘Build and Run’. It may take some time depending on the development environment. When the build is finished, the result is installed and executed in iOS virtual devices or devices.
WebGL
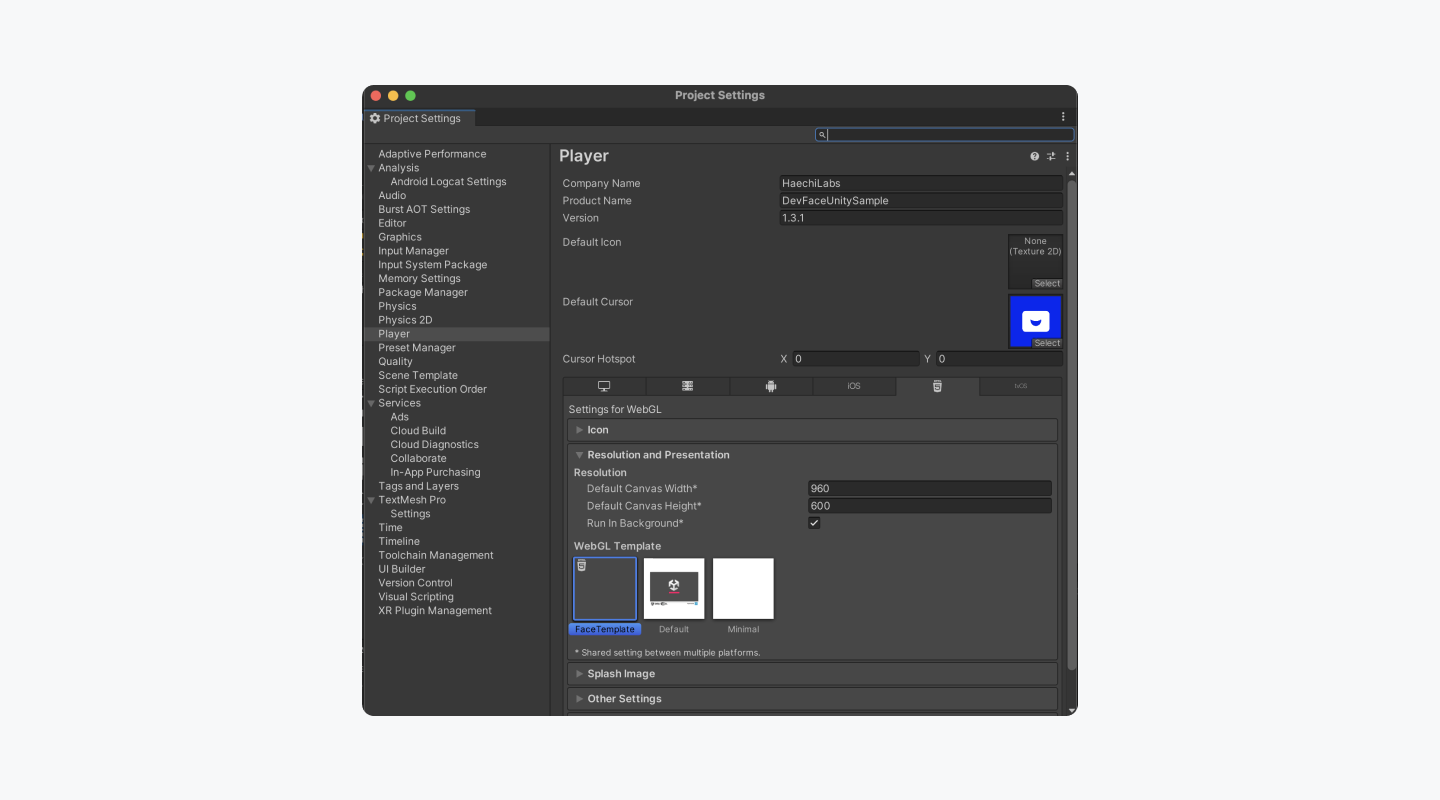
- On the
Player Settings>Resolution and Presentationtab, you should selectWebGL TemplatewithFaceTemplatejust like the image.

- Build WebGL by the
Buildbutton. It may take some time depending on the development environment. When the building is finished, the result is in your selected directory. - With the build files, you need to host a server with port 9090.
http://localhost:9090is whitelisted. Other domains or ports will not be able to run Face Wallet properly.
- Simply, run
python3 -m http.server 9090command where the build files exist.
- You can find the Demo here
Updated about 1 month ago