🚀 Quick Start
Installation
By using Ethers.js or Web3.js together with the Face Wallet SDK, you can interact with the EVM-compatible blockchains.
By running it as follows through NPM, you can install Ethers.js.
npm install --save ethersFace Wallet SDK officially supports Ethers version 5. Please install version 5.
Initialize
Face Wallet SDK creates and uses Face objects. Initialize Face objects and Web3 Provider objects as follows:
import { Face, Network } from '@haechi-labs/face-sdk';
import { ethers } from 'ethers';
// Setting the network to Ethereum
const face = new Face({
network: Network.GOERLI,
apiKey: 'YOUR_DAPP_API_KEY'
});
const provider = new ethers.providers.Web3Provider(face.getEthLikeProvider());To initialize the Face object, you need the issued API Key and the blockchain network parameter to be used. Other blockchain networks that can be used in the Face Wallet can be found at here.
Dapp can use blockchain-related features as a unified interface through the Web3 object. Web3 Provider is an object that implements the features performed by the Web3 object. Each Dapp can provide various Web3 Providers to the Web3 object. By doing so, you can select various implementations with the same Web3 interface.
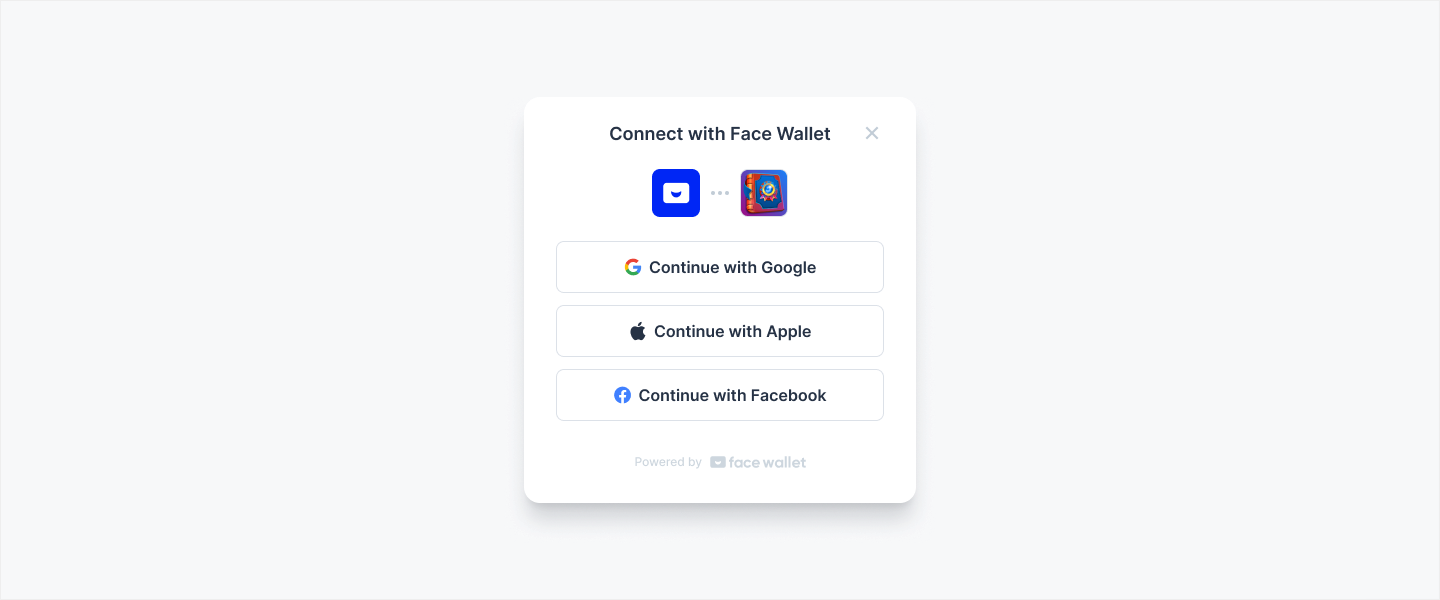
Login

By using the login() method of Face Wallet SDK, you can launch and display the Face Wallet modal to allow the user to log in to the wallet. When the user logs in successfully, the user's wallet information can be retrieved. If a user has not created a wallet, the user can sign up in the Face Wallet modal.
import { Face, Network } from '@haechi-labs/face-sdk';
import { ethers } from 'ethers';
const face = new Face({
network: Network.GOELRI,
apiKey: 'YOUR_DAPP_API_KEY'
});
const provider = new ethers.providers.Web3Provider(face.getEthLikeProvider());
// User should login to Face wallet
// If doesn't have any wallet, user could sign up to Face wallet in Face Wallet Modal
await face.auth.login();Get Wallet Information
If you are currently logged in the Face Wallet, you can load the Wallet’s information using Ethers.js.
import { Face, Network } from '@haechi-labs/face-sdk';
import { ethers } from 'ethers';
const face = new Face({
network: Network.GOELRI,
apiKey: 'YOUR_DAPP_API_KEY'
});
const provider = new ethers.providers.Web3Provider(face.getEthLikeProvider());
const signer = provider.getSigner();
// Get user's Ethereum wallet address
const userAddress = await signer.getAddress();
const balance = ethers.utils.formatEther(
// Get user's Ethereum balance in wei
await provider.getBalance(userAddress)
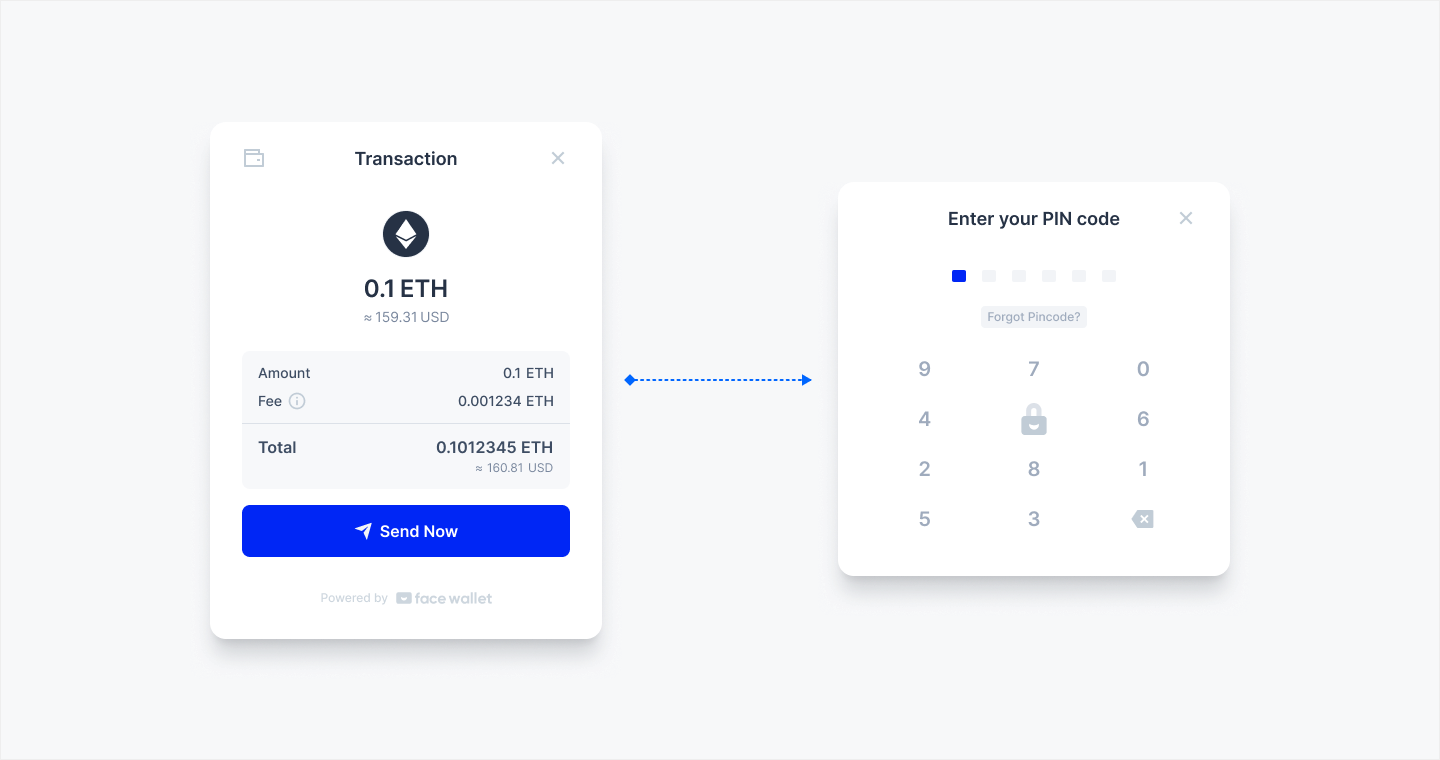
);Send Transaction

If you are currently logged in the Face Wallet, you can send a transaction from the wallet using Ethers.js. When sending a transaction, the user confirms the transaction information through the Face Wallet modal and enters a PIN code.
import { Face, Network } from '@haechi-labs/face-sdk';
import { ethers } from 'ethers';
const face = new Face({
network: Network.GOELRI,
apiKey: 'YOUR_DAPP_API_KEY'
});
const provider = new ethers.providers.Web3Provider(face.getEthLikeProvider());
const signer = provider.getSigner();
// Dapp should choose the input required to send transaction
const receiverAddress = '0x9C4206e78bFfca62a4821A5079A7bF46986f6da6';
const amount = ethers.utils.parseEther('0.1');
// This transaction means user send his/her 0.1 ETH to receiver address
// User would confirm the transaction information in Face wallet modal
// Then user would enter the PIN code in Face wallet modal
const tx = await signer.sendTransaction({
to: receiverAddress,
value: amount,
});
// If you want to use 12 confirmations, set 'confirms' parameter to 12
const receipt = await tx.wait();
const txHash = receipt.transactionHash;
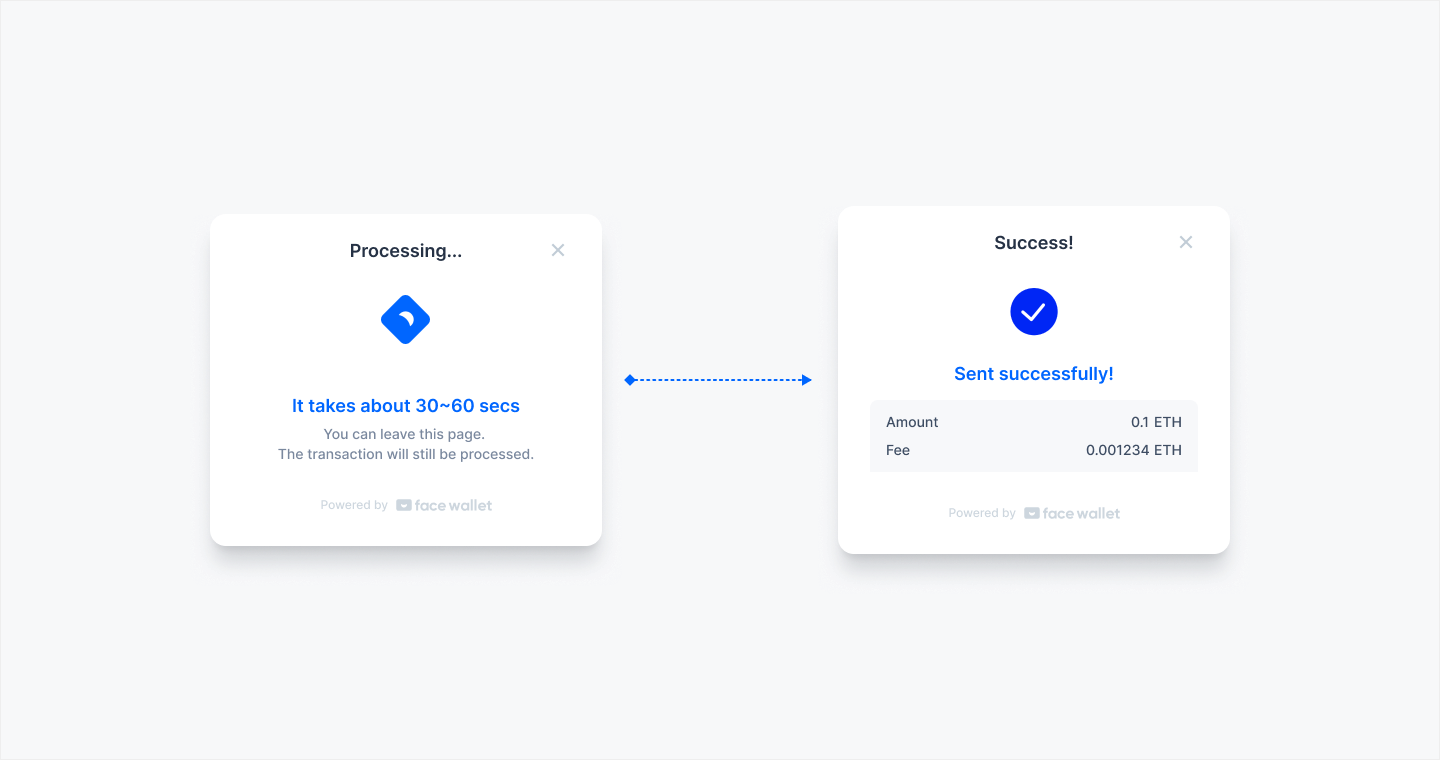
When the transaction is sent, the Face Wallet modal switches to the [Processing] status screen. If the status becomes [Processing], the transaction hash value is returned. If the transaction is mined before the user closes the [Processing] screen, the Face Wallet modal switches to the [Success] status screen.
Updated about 1 month ago