🧑💻 Auth (Login)
loginWithIdToken()
loginWithIdToken()
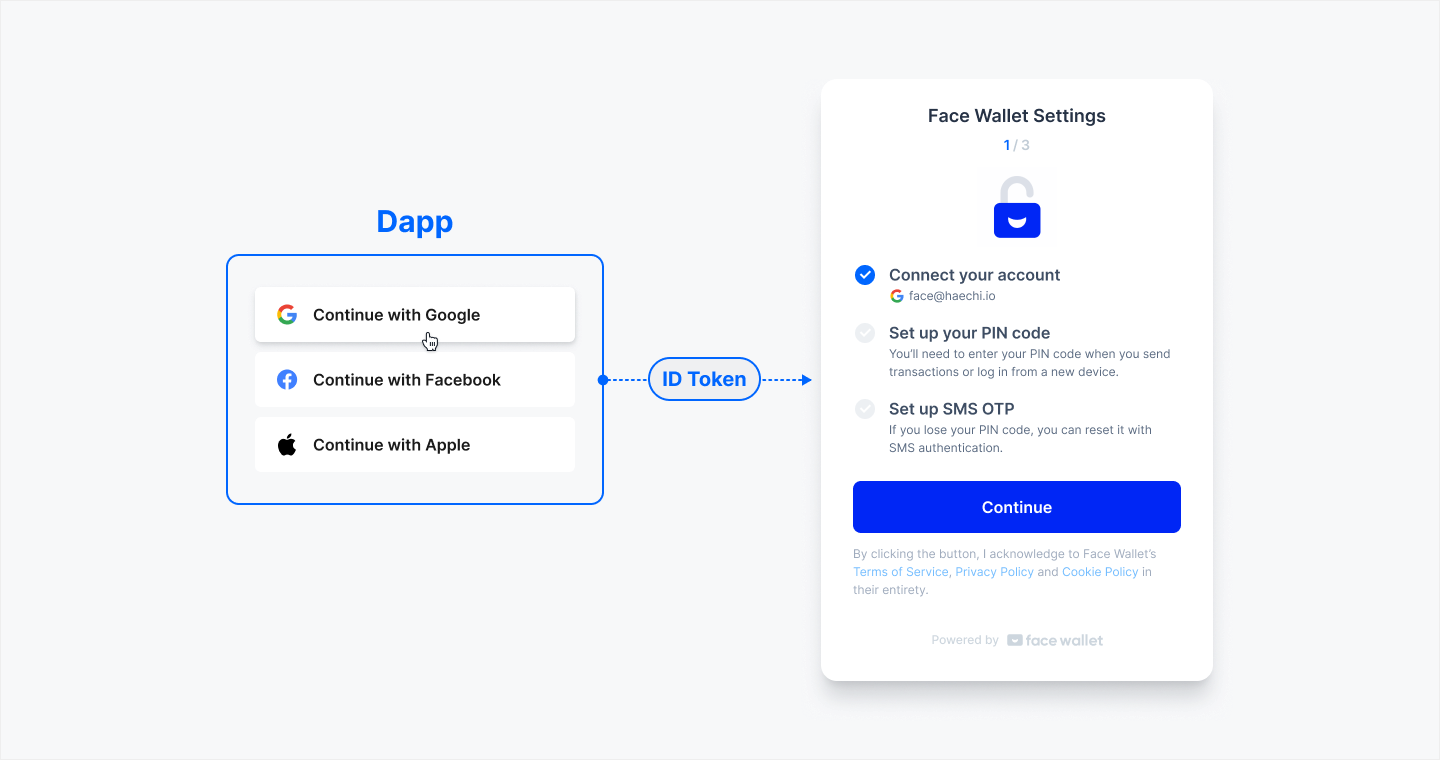
If you have already social login system in your Dapp, use can integrate it to Face Wallet login system by using loginWithIdToken(). With loginWithIdToken(), users will login to social login implemented in your Dapp, and be able to use Face Wallet with that social login account.
For loginWithIdToken(), you should deliver OAuth token to Face Wallet React Native SDK.
import { Face } from '@haechi-labs/face-react-native-sdk';
import { Network } from '@haechi-labs/face-types';
const face = new Face({
network: Network.GOELRI,
apiKey: 'YOUR_DAPP_API_KEY',
scheme: 'CUSTOM_SCHEME'
});
await face.auth.loginWithIdToken({
idToken: 'Google OAuth Token',
sig: 'Signature for IdToken'
});
How to make Signature using API Secret
You can make a Signature using Face Wallet SDK API Secret.
First, convert your API Secret to PEM format. Then, using node-forge library, derive Key object from API Secret converted to PEM format. Finally, Sign an OAuth Token(IdToken) using Key obejct and encode it to Base64 format.
import forge from 'node-forge';
function createPemFromApiSecret(apiSecret: string): string {
return `-----BEGIN RSA PRIVATE KEY-----\n${apiSecret
.replace(/-/g, '+')
.replace(/_/g, '/')
.replace(/(\S{64}(?!$))/g, '$1\n')}\n-----END RSA PRIVATE KEY-----\n`;
}
function createSignatureForIdToken(idToken: string) {
const messageDigest = forge.md.sha256.create();
messageDigest.update(idToken, 'utf8');
const privateKey = forge.pki.privateKeyFromPem(createPemFromApiSecret(apiSecret));
return Buffer.from(forge.util.binary.raw.decode(privateKey.sign(messageDigest))).toString(
'base64'
);
}
How can I get my API Secret?
You can get your API Secret by creating an API Credential in the Dashboard.
API Secret should be careful not to leak outside. Also, a signature should be created in your backend, not frontend.
directSocialLogin()
directSocialLogin()
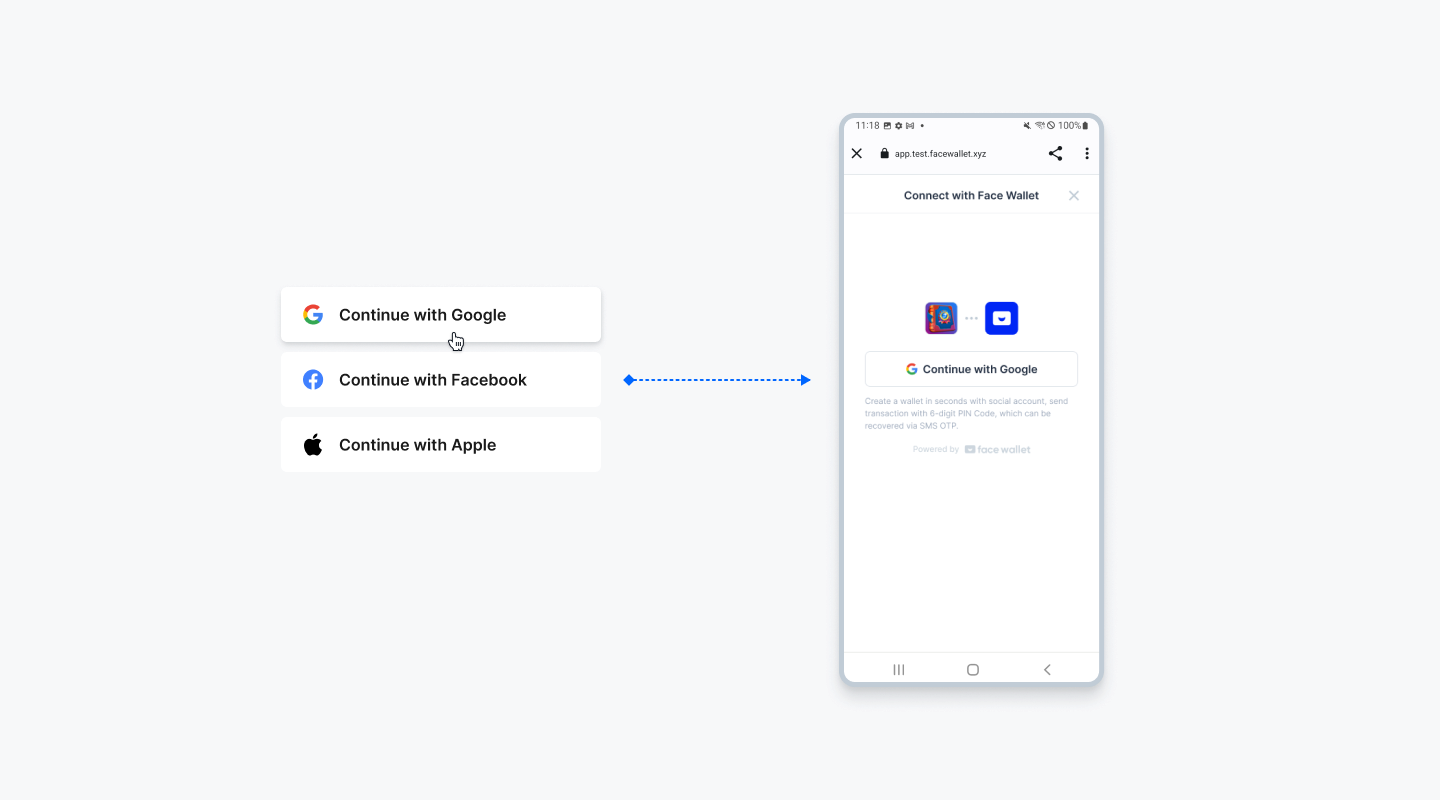
By using the directSocialLogin() method of Face Wallet SDK, you can move users to login with their social login directly through Face Wallet. After users succeed their social login, they can use a wallet through Face Wallet webview. If an user has not signed up for the Face Wallet, the user will create a Face Wallet.
We provide the icon assets for Social Login. If you want to make a button with social login icon, please download in here.
import { Face } from '@haechi-labs/face-react-native-sdk';
import { Network } from '@haechi-labs/face-types';
const face = new Face({
network: Network.GOERLI,
apiKey: 'YOUR_DAPP_API_KEY',
scheme: 'CUSTOM_SCHEME'
});
await face.auth.directSocialLogin('google.com');
Currently, the following social logins are supported.
| Social Login Provider | Parameter |
|---|---|
google.com | |
facebook.com | |
| Apple | apple.com |
One email cannot be used to create multiple Face Wallets through multiple social logins.

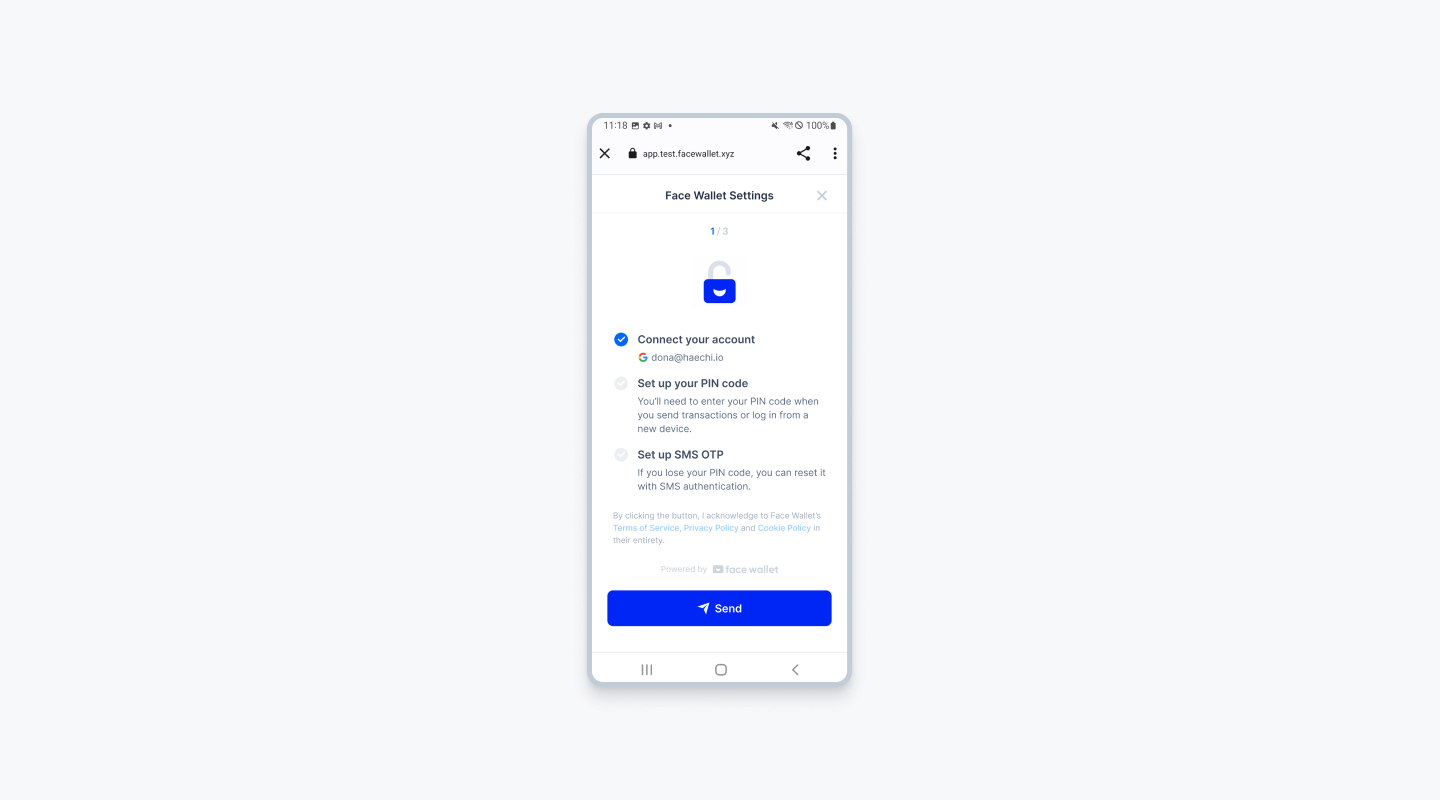
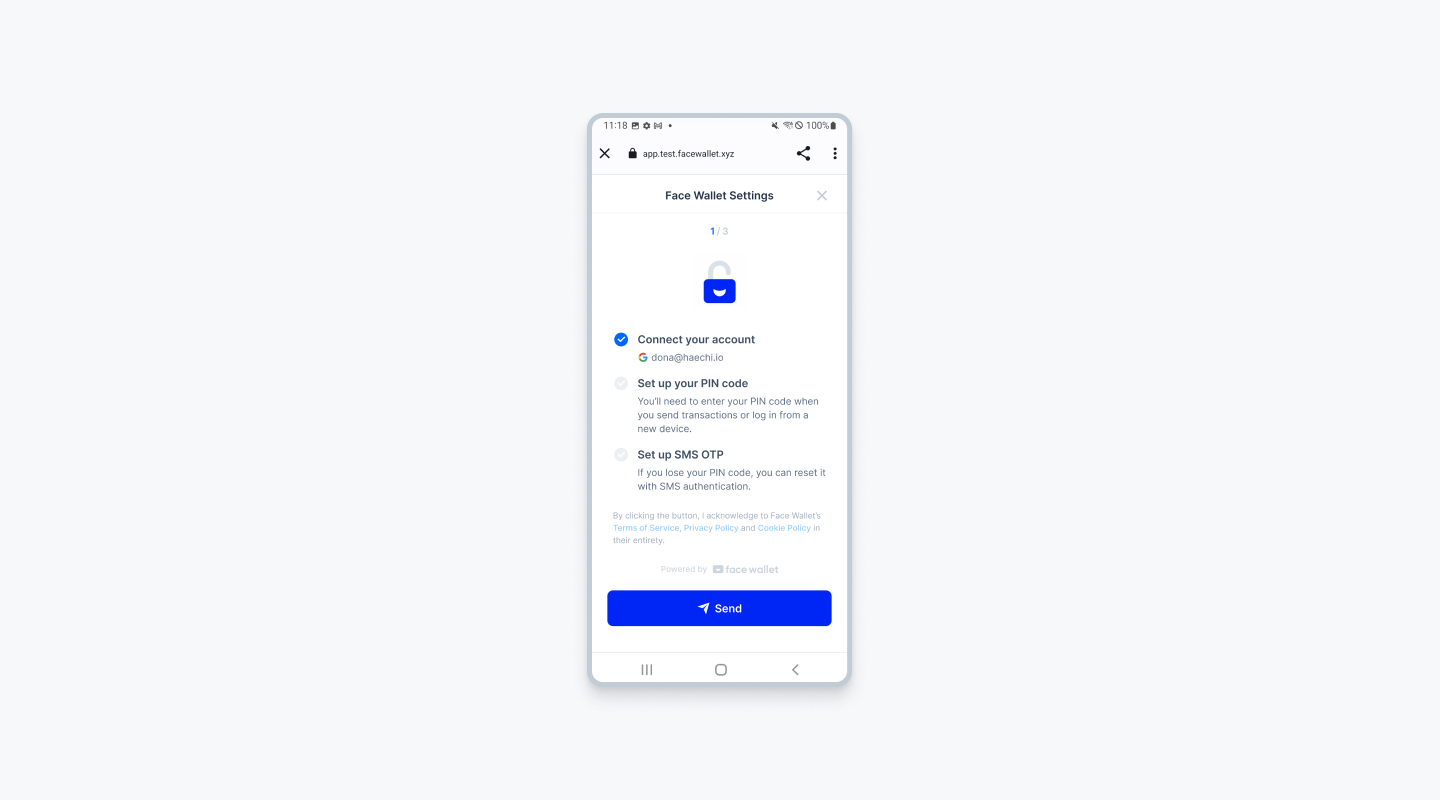
If no Face Wallet was created with the logged-in social login account, it will proceed to membership registration. Through membership registration, the user must perform SMS authentication to set the PIN code for use and to reset the PIN code when the user lost it.
login()
login()
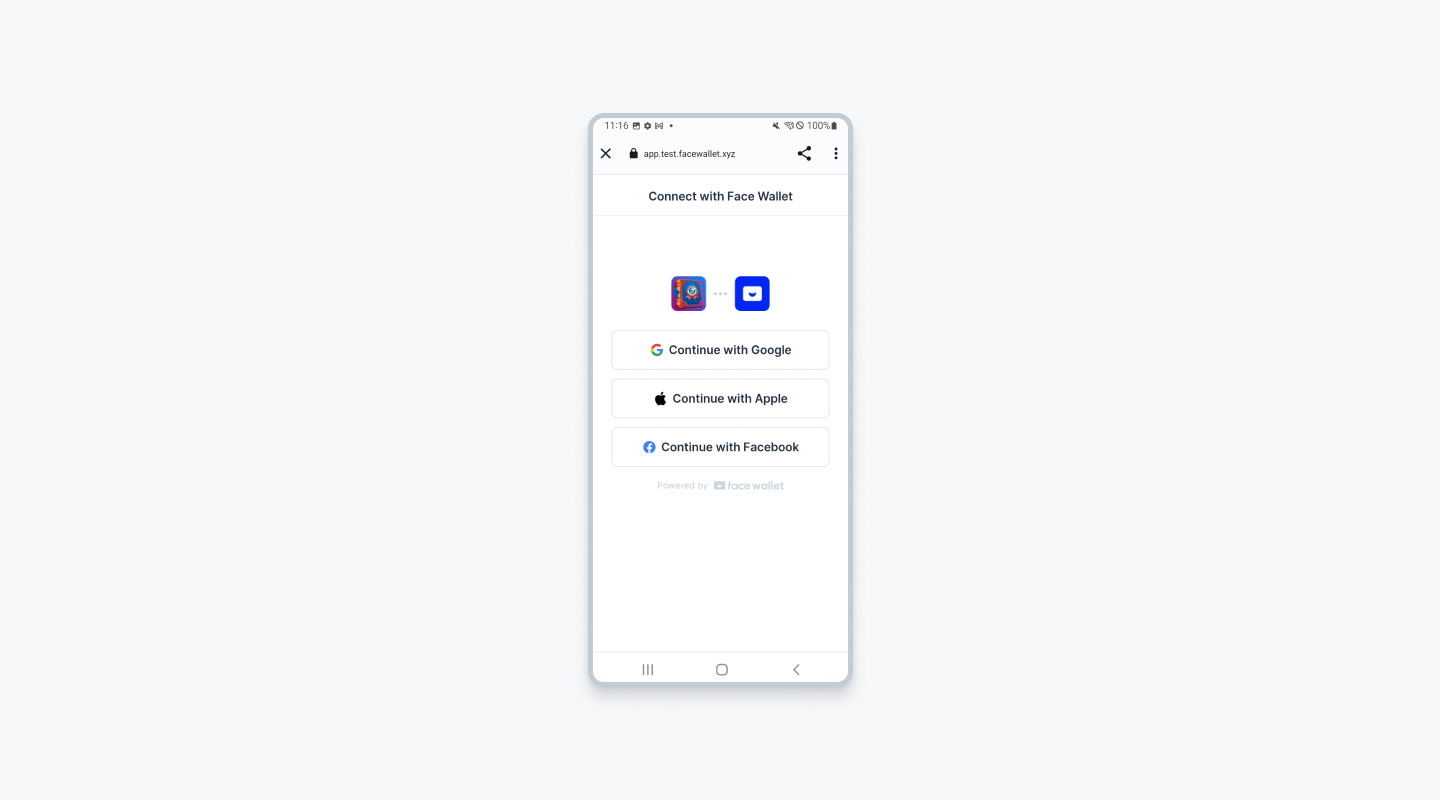
By using the login() method of Face Wallet SDK, you can launch and display the Face Wallet webview to allow the user to log in to the wallet. If an user has not signed up for the Face Wallet, the user will create a Face Wallet.
import { Face, Network } from '@haechi-labs/face-sdk';
const face = new Face({
network: Network.GOERLI,
apiKey: 'YOUR_DAPP_API_KEY',
scheme: 'CUSTOM_SCHEME'
});
await face.auth.login();
Currently, the following social logins are supported.
- Apple
One email cannot be used to create multiple Face Wallets through multiple social logins.

If no Face Wallet was created with the logged-in social login account, it will proceed to registration to Face Wallet.
isLoggedIn()
isLoggedIn()By using the Face Wallet SDK’s isLoggiedIn() method, the log-in status can be checked.
import { Face } from '@haechi-labs/face-react-native-sdk';
import { Network } from '@haechi-labs/face-types';
const face = new Face({
network: Network.GOERLI,
apiKey: 'YOUR_DAPP_API_KEY',
scheme: 'CUSTOM_SCHEME'
});
const loggedIn = await face.auth.isLoggedIn();
console.log("logged in", loggedIn);
logout()
logout()By using the Face Wallet SDK’s logout() method, you can log out.
When the user logs out, the Face Wallet webview opens briefly to expire the session in the webview, then closes.
import { Face } from '@haechi-labs/face-react-native-sdk';
import { Network } from '@haechi-labs/face-types';
const face = new Face({
network: Network.GOERLI,
apiKey: 'YOUR_DAPP_API_KEY',
scheme: 'CUSTOM_SCHEME'
});
await face.auth.logout();
getCurrentUser()
getCurrentUser()By using the getCurrentUser() method of Face Wallet SDK, you can get ID of user who is currently logged in to Face Wallet.
import { Face } from '@haechi-labs/face-react-native-sdk';
import { Network } from '@haechi-labs/face-types';
const face = new Face({
network: Network.GOERLI,
apiKey: 'YOUR_DAPP_API_KEY',
scheme: 'CUSTOM_SCHEME'
});
const getCurrentUser = await face.auth.getCurrentUser();
console.log("current user id: ", getCurrentUser.faceUserId);
Updated almost 2 years ago